What is Node.js? A Comprehensive Guide to All You Need to Know
Node.js is a server-side JavaScript runtime that can be used to create backend and frontend web applications such as web applications, chat applications, APIs or streaming applications.
Yeah, you read that right – a server-side JavaScript runtime.

The Node.js website sums it up further with:
As an asynchronous event-driven JavaScript runtime, Node.js is designed to build scalable network applications.
Nodejs.org
Pretty cool stuff, right? But what is Node.js used for? What can you build with it? How’s it built? Where did it come from?
Well, let’s dive a little deeper.
First, we’ll take a look at the history of Node.js.

The History of Node.js
Node.js was created by software developer Ryan Dahl in 2009.
But Node.js wasn’t the first JavaScript server-side runtime.
Far from it.
15 years from it.
So what even was the first server-side JavaScript runtime then? Let’s take a look…
Check out easy-to-follow, interactive Node.js courses @ CodeAcademy (some are FREE)
Sign Up NowIf you click this link and make a purchase, we earn a commission at no additional cost to you.
The First Server-Side JavaScript runtime
In 1996 Netscape released Livewire Pro Web, a technology that aimed to take on Microsoft’s ASP server-side offering as a part of the since dubbed Browser Wars.
However, Microsoft’s ASP did allow for a kind of JavaScript (it was called JScript, Microsoft’s early implementation of JS) as one of three core languages – the others being PerlScript and VBScript.
But this wasn’t good enough for Netscape – they went all in on JavaScript.
We know this isn’t a thing anymore (neither is Netscape for that matter), so what happened?
What happened to Netscape LiveWire Pro Web?
Since you’ve probably never heard of Netscape LiveWire Pro Web before, you can probably take a good guess at who won those browser wars, right?
Microsoft.
Yeah, Microsoft won a browser war. If you can believe such a thing.
The context for the above highly sarcastic comment: web developers who have ever had to support Microsoft Internet Explorer will look back at them with the contempt they deserve.
Here’s a Rick and Morty meme to demonstrate it.

Why did Netscape LiveWire Pro Web fail?
It failed for 3 reasons:
- It was a pain in one’s anus to use (as detailed in this developer review).
- JavaScript was a relatively young language at the time and nobody knew whether it’d be well adopted.
- Soon after it’s launch, LiveWire Pro Web was already lagging behind its competitor because
- Netscape just didn’t invest in it.
Okay, obscure technology tangent over – let’s get back to answering the what is Node.js question.
Let’s pick the history of Node.js back up in 2009, with Ryan Dahl…
Early Node.js Development
Ryan Dahl created Node.js in 2009 after criticising the offerings of Apache HTTP Servers and their limited possibilities of handling requests.
Dahl wanted to create a lightweight and efficient server-side technology that could competently handle large-scale and real-time applications.
Before Node.js came onto the scene, developers primarily used backend languages such as PHP, Ruby, or Java for server-side programming, but these languages came with flaws. Dahl recognised they weren’t always efficient at handling large-scale applications with heavy data traffic.
Dahl saw this as an opportunity to create something new, something better. So, he created a server-side technology that leveraged the speed and versatility of JavaScript, a language that was already widely used on the client side.
Node.js was built to leverage Google’s powerful V8 JavaScript engine that’s quick than dog shit off a chrome shovel. Sorry. That analogy is something my dad used to say. I have no idea about the real-world implications of dog shit and chrome shovel speeds, but let’s just say it’s fast. Very, very fast.
…but what is the V8 JavaScript Engine? Let’s take a look…
What is Google’s V8 JavaScript Engine?

Google’s V8 JavaScript Engine is an open-source JavaScript engine developed by Google for use in Google’s Chrome web browser and a number of other projects – most notably Node.js.
It provides a high-performance execution environment for JavaScript code, compiling JavaScript into machine code for fast execution.
The V8 engine is known for its speed, low memory footprint, and efficient garbage collection.
Additionally, it implements the latest version of the ECMAScript (JavaScript) language specification, providing a modern and feature-rich runtime environment for web developers.
Now let’s get back into the history of Node.js…
A New Approach to Server-Side Programming
It would be impossible for me to properly answer the what is node.js? question without mentioning the new approach to server-side programming it introduced.
That new approach? Event-driven, non-blocking I/O.
Okay. A bit of a mouthful and there are a few concepts to get our heads around here, but this essentially means Node.js is able to handle large volumes of data traffic and real-time applications. This makes it a popular choice for any developer building chat apps, gaming platforms, and streaming services.
Node.js Popularity
Since Node.js was initially released on 27th May 2009, it’s been gaining popularity and momentum and has quickly become a major player in web development.
Today, Node.js is used by companies such as Netflix, LinkedIn, Walmart, and Uber, among many others, to build fast, scalable, and reliable web applications.
Even better, Node.js also has a large and active community of developers who continue to contribute to its growth and development.
Node.js Milestones
So let’s pick back up the history of Node.js for a second and discuss some of the milestones that have made the runtime so popular.
- As we know, Node.js was released on 27th May 2009.
- In November 2009, Dahl demonstrated the project at the European JSConf. At the time, Node.js comprised Google’s V8 JavaScript engine, an event loop and a low-level I/O API (more on these later).
- In January 2010, a package manager was introduced in the form of NPM – Node Package Manager.
- In June 2011, a native version of Node.js was implemented for Windows, having previously been available in Linux and Mac OS X.
- Node.js continues to flourish…
Take your career to the next level and sign up to our mailing list. I'll send you all the dev info you'll ever need: tips, tricks, tutorials, and much more.
Don't worry, we won't spam you. We hate that too. We'll just send you useful information you can use and/or learn from. Pinky promise.
How Does Node.js Work?
Node.js provides a set of libraries and tools that allow developers to write server-side applications using JavaScript syntax.
As previously mentioned, one of the key features of Node.js is its event-driven architecture, which allows for the efficient handling of large numbers of concurrent connections.
This is made up of 2 main elements:
- The Event Loop
- Asynchronous I/O Operations
Let’s take a look at just what in the hell those mean.
Check out easy-to-follow, interactive Node.js courses @ CodeAcademy (some are FREE)
Sign Up NowIf you click this link and make a purchase, we earn a commission at no additional cost to you.
Event Loop
Node.js provides an event loop that continuously checks for new events and executes the event handlers in turn. This allows developers to write non-blocking code that can handle a huge number of simultaneous requests without using tonnes of system resources.
Asynchronous I/O Operations
Another important aspect of Node.js under the hood is its use for Asynchronous I/O Operations.
Asynchronous I/O Operations essentially mean that Node.js can perform tasks such as reading and writing files or making network requests without blocking the main event loop.
Instead, Node.js uses callbacks or promises to handle the results of these operations once they are complete.
As I’ve mentioned before: Node.js is like dogshit off a chrome shovel – FAST.
These are just two of the main features of Node.js – let’s take at the others.
Take your career to the next level and sign up to our mailing list. I'll send you all the dev info you'll ever need: tips, tricks, tutorials, and much more.
Don't worry, we won't spam you. We hate that too. We'll just send you useful information you can use and/or learn from. Pinky promise.
Features of Node.js

So we know what Node.js is and why it was created, but why is it so good?
One good way of answering the ‘what is Node.js’ question is to take a deep dive into it’s many great features.
Let’s take a look:
- Asynchronous, non-blocking I/O.
- Event-driven architecture.
- Cross-platform compatibility.
- Built-in modules.
- NPM ecosystem.
- Scalability.
We’ve already covered why Asynchronous, non-blocking I/O and Event-driven architecture is so good, so let’s jump ahead to some of the features we haven’t really covered yet.
Cross-platform compatibility
Node.js is great because it’s compatible with a wide range of operating systems, making it way easier to develop and deploy applications across different platforms.
As a developer it’s also great: it doesn’t matter what kind of system you choose (or your company chooses for you), Node.js will work on it.
This makes it a really flexible server-side solution.
Check out easy-to-follow, interactive Node.js courses @ CodeAcademy (some are FREE)
Sign Up NowIf you click this link and make a purchase, we earn a commission at no additional cost to you.
Built-in Modules
Node.js has a number of built-in modules out of the box that provides developers with a great range of tools to hit the ground running building web applications.
These tools include:
- HTTP: An easy-to-use API for creating servers and making HTTP requests.
- HTTPS: Same as above, but for, well, HTTPS requests.
- File System: a module for reading and writing files, creating and deleting directories and much more.
- Path: A set of utilities for working with file paths. Sounds simple, but really useful in practice in my experience.
- Events: A simple yet powerful event emitter pattern that can be used to emit and listen to events in an application.
- Stream: A powerful set of APIs for working with streams of data, including reading and writing data from and to files and network connections.
- Net: A TCP-based networking AP for creating servers and clients.
- Child Process: An API for spawning child processes, allowing developers to run external commands and scripts from within their applications.
That’s a powerful set of tools right out of the box, not to mention when you add to with other external modules.
That’s right…NPM.
NPM Ecosystem

Node.js has a massive library of open-source 3rd party packages that provide developers with a fantastic set of tools to implement in their web applications.
They are managed using Node Package Manager AKA NPM, which makes it super easy to find, install, and use these open-source 3rd party packages.
Using Node.js regularly, I have to tell you NPM is fantastic. Very easy to find and implement packages that greatly enhanced my web application, such as React.js, Typescript, SASS, you name it – all integral parts to the app I was building.
Scalability
Node.js is designed to be highly scalable and can handle large-scale, high-performance applications with ease.
It is also easily scalable across multiple servers using a tool like Kubernetes.
What is Node.js used for?
So, with all of this in mind…what is Node.js actually used for?
In the past, I’ve personally used it to:
- Create multiple full-stack web applications using NPM packages that include Firebase, React, Vue, Typescript, SASS, CSS in Javascript, and many many more.
- Created a frontend build system to be used across the team that built frontend assets and produced neatly packaged, production-ready code, ready for release.
…but what about other developers? What do they use it for?
The answer is most aspects of web development.
- Web apps
- Mobile apps
- Streaming websites (because its architecture really lends itself to streaming – see our how does Node.js work section for more details).
- Chat applications
- API’s
Check out easy-to-follow, interactive Node.js courses @ CodeAcademy (some are FREE)
Sign Up NowIf you click this link and make a purchase, we earn a commission at no additional cost to you.
Why should I Use Node.js?
So…why should you use Node.js? As you might be able to tell from previous in the article, there are good number of reasons.
Let’s break it down.
- Fullstack. You can create frontend, backend, and full-stack applications, all using the same coding language.
- High performance. Using Node.js will enable you to build fast and highly scalable applications.
- There’s a large and active community. There are tonnes of packages available that are continuously being improved and updated to help developers with whatever application you’re building.
- Cross-platform. Because Node.js can be installed on most operating systems, it doesn’t matter what kind of laptop you or your team have – it’s just going to work.
Take your career to the next level and sign up to our mailing list. I'll send you all the dev info you'll ever need: tips, tricks, tutorials, and much more.
Don't worry, we won't spam you. We hate that too. We'll just send you useful information you can use and/or learn from. Pinky promise.
Is Node.js a Programming Language or a Framework?
So we have a grasp of what Node.js is and what it does, but what can we call it? What’s its label?
Is it a programming language? Definitely not.
Is it a framework? Some people do call Node.js a framework, but that’s not totally accurate. A framework is designed to provide developer tools to speed up development – Node.js does much more than that.
Node.js is a runtime environment.
Why? Because it’s a software infrastructure that interacts with the server’s operating system. This of course grants it access to tonnes of cool functionality, that you can get at by writing actual JavaScript.
Genius.
Is Node.js Frontend or Backend?
We’ve covered a lot of ground in this what is Node.js? the article already and some of my previous points have probably answered this question for you already.
But let’s make it crystal clear for the skim readers.
Is Node.js Frontend or Backend? The answer is yes – it’s both.
Node.js is written in frontend code – JavaScript – but can actually build both backend and frontend solutions.
Node.js is known for being a backend technology that’s written in frontend code, but the truth is that it contains both frontend and backend functionality.Node.js can also be used for frontend development with tools like React, Vue.js, and Angular that allow developers to build web applications using JavaScript on both the server and the client side. In these cases, Node.js is used as a build tool or bundling system, rather than as a runtime environment for executing server-side code.
FRONTEND EXAMPLE

One great example, is a Webpack bundling system that’s essentially powered by Node and its vast collection of packages.With this, frontend developers can use the bundling system to combine a variety of different codes from React to Vue or from SASS to PostCSS. Also, you can use the Node packages to compile the latest JavaScript code to older JavaScript that’s more well supported on ancient web browsers – or Safari (it really is the new Internet Explorer).
Backend Example
A good backend example is to use a packages such as Express.js to build a faster and scalable API.
Now let’s take a look at some of the more popular packages that help us create frontend and backend applications.
Check out easy-to-follow, interactive Node.js courses @ CodeAcademy (some are FREE)
Sign Up NowIf you click this link and make a purchase, we earn a commission at no additional cost to you.
Popular Node.js Packages and Uses
To demonstrate the power and value of Node.js, I think it’s a good idea to take a brief look at some of the most popular packages available on the runtime.
Express.js
Arguably the most popular Node.js package available is Express.js.
Express.js is a fast, unopinionated, and minimalist web application framework.
The framework provides a set of features and tools that make it easier to build web applications and APIs using Node.js.
Because Express.js is a minimalist framework, it provides a lot of flexibility and customisation options for developers. It is built on top of the Node.js built-in HTTP module and provides an easy-to-use API for handling HTTP requests and responses, routing requests, and serving static files.
Express.js has become the go-to framework for building web applications with Node.js.
Socket.io
Socket.io is a real-time, bidirectional, and event-based communication library.
What the hell does that mean? It means developers use it to build real-time communication apps such as chat, online gaming, and collaboration tools.
Moment
Moment is a lightweight JavaScript data library that makes working with dates a breeze.
Anyone who’s ever worked with dates and times in JavaScript knows one thing: it’s a nightmare.
Moment makes the whole thing easy. It provides a great API that supports a wide range of date and time formats, time zones, and more.
Lodash
Lodash is a JavaScript utility library that provides a collection of functions for dealing with datatypes such as Arrays, objects etc.
It’s designed to make common coding tasks easier and more efficient by providing a fantastic set of functions that can be used in a wide variety of products.
Take your career to the next level and sign up to our mailing list. I'll send you all the dev info you'll ever need: tips, tricks, tutorials, and much more.
Don't worry, we won't spam you. We hate that too. We'll just send you useful information you can use and/or learn from. Pinky promise.
Getting started with Node.js
Now we’re all hyped about what Node.js is and what it does, let’s take a look at how to get started.
Download Node.js
First, let’s download Node.js.
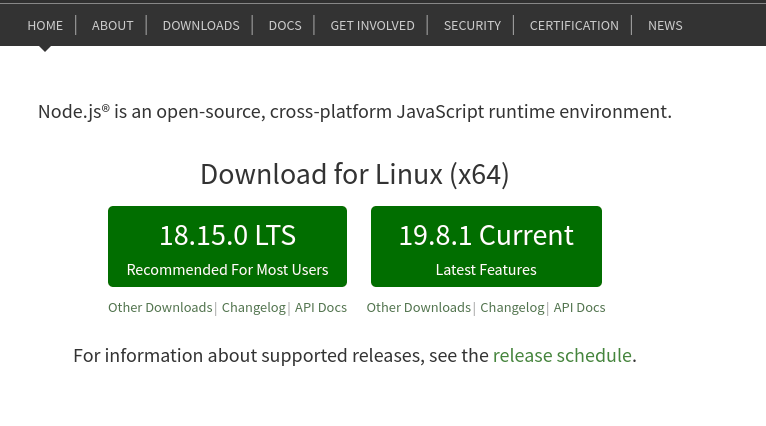
If you go to the Node.js homepage, you should be confronted straight away with download options suitable for your operating system.
For me, on Linux, I got this:

Select an option that suits you (I usually for the current option), downloaded it and install it as you would any piece of software.
With Node.js installed, let’s create a standard ‘hello world’ app.
How to Create a simple App?
So here’s what we’re going to do:
- Create a JavaScript file that uses Node.js’s HTTP module to create a local server.
- Tell that server to create an HTML file.
- Write ‘hello world’ in the file.
Let’s do it – you’re not going to believe how easy this is.
Step 1: Create the JavaScript File
In a directory where you want to run this, create a JavaScript file. Call it what you like. I called mine main.js.
In that file, type (or copy) the following:
const http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('Hello World!');
}).listen(8080);Here we’re creating a server instance, creating the HTML and its content, and telling the server to display this content on port 8080.
Step 2: Run the server
Now that we’ve programmatically told Node.js to create the server, let’s get Node running it.
In your command line tool of choice (terminal in Visual Studio Code is pretty good if you’re not used to command line stuff) change directory to where your JavaScript file is.
Then type:
node <filename>.jsSo for me, this was:
node main.jsStep 3: Fire it up
Now the only thing to do is to fire this bad boy up.
Open a web browser and type http://localhost:8080 into the address bar.
You should see something like this:

And it really is as simple as that.
Check out easy-to-follow, interactive Node.js courses @ CodeAcademy (some are FREE)
Sign Up NowIf you click this link and make a purchase, we earn a commission at no additional cost to you.
So…What is Node.js?
Wow. That’s a lot of info, but all of it is necessary when answering the ‘what is node.js’ question in great detail.
If you’ve skipped to the end of this article looking for quick answers, let me summarise exactly what Node.js is.
- Node.js is a server-side JavaScript runtime that can be used to create backend and frontend web applications such as web applications, chat applications, APIs or streaming applications.
- Node.js is built on Chrome’s powerful V8 JavaScript engine.
- Node.js’s event-driven, non-blocking I/O architecture, makes it the perfect choice for speed, high volumes of data traffic, and real-time data management.
- Node.js is great because it has fantastic cross-platform compatibility, it’s easily scalable, comes with a number of built-in modules, comes with a package management system that provides access to thousands more useful modules, and has a very active community.
- Node.js is easy to pick up and learn.
Further Reading
- Node.Js
- Node.Js Wikipedia entry
- Server-side JavaScript a decade before Node.js with Netscape LiveWire
Take your career to the next level and sign up to our mailing list. I'll send you all the dev info you'll ever need: tips, tricks, tutorials, and much more.
Don't worry, we won't spam you. We hate that too. We'll just send you useful information you can use and/or learn from. Pinky promise.